Câu hỏi về Optinform
Câu 1. Optinform của Getfly có thể chèn trên những nền tảng nào?


Câu 2. Làm thế nào để tạo Optinform đăng ký bằng Tiếng Anh
Cách 1. Đổi tên trường định nghĩa dữ liệu khách hàng


Cách 2. Cài đặt form để ẩn tên trường và sửa placeholder của từng trường sang tiếng Anh


Câu 3. Làm thế nào để chèn Optinform vào Ladipage trên Getfly?
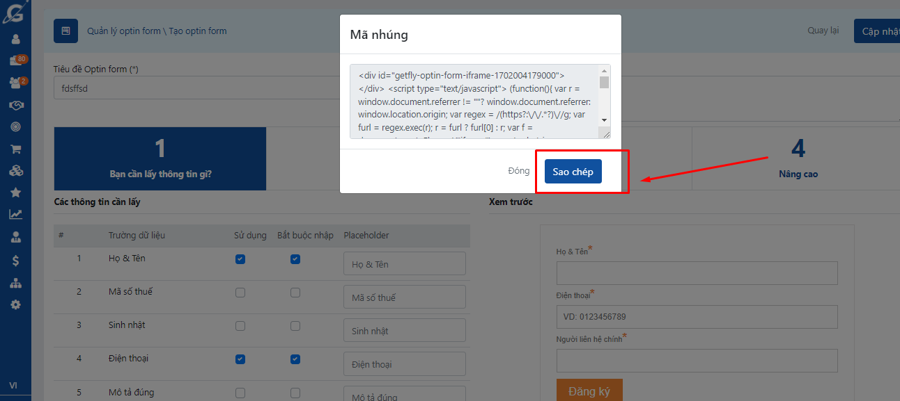
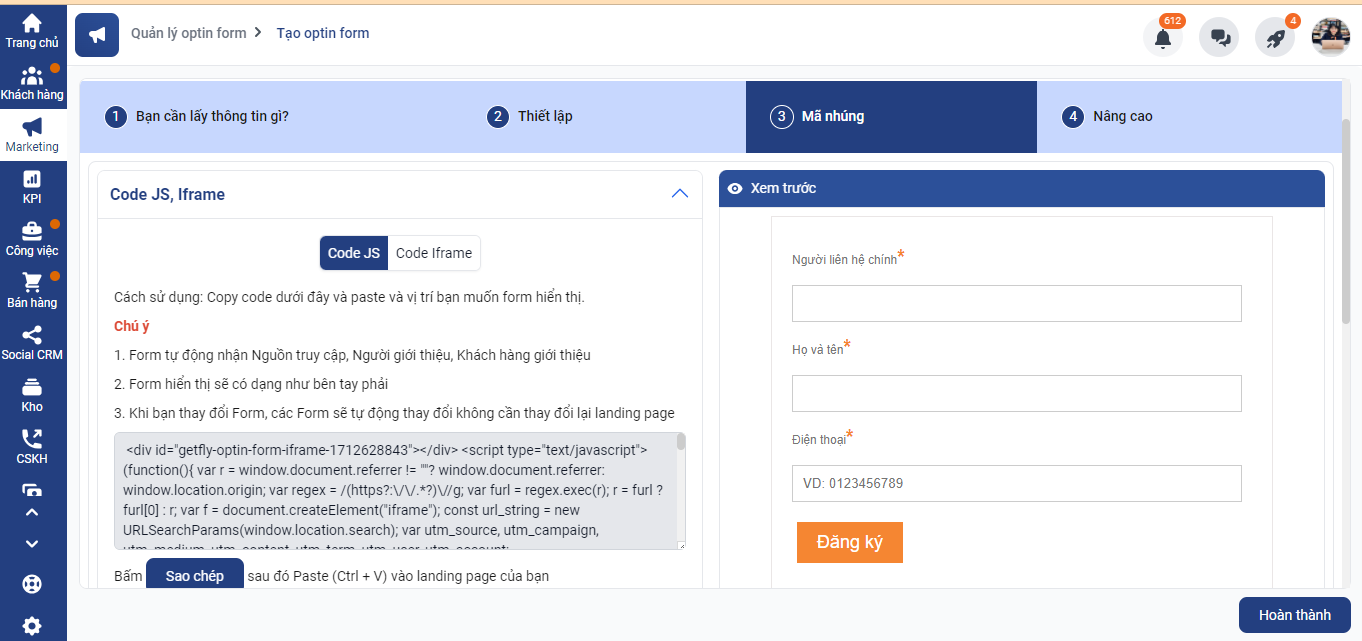
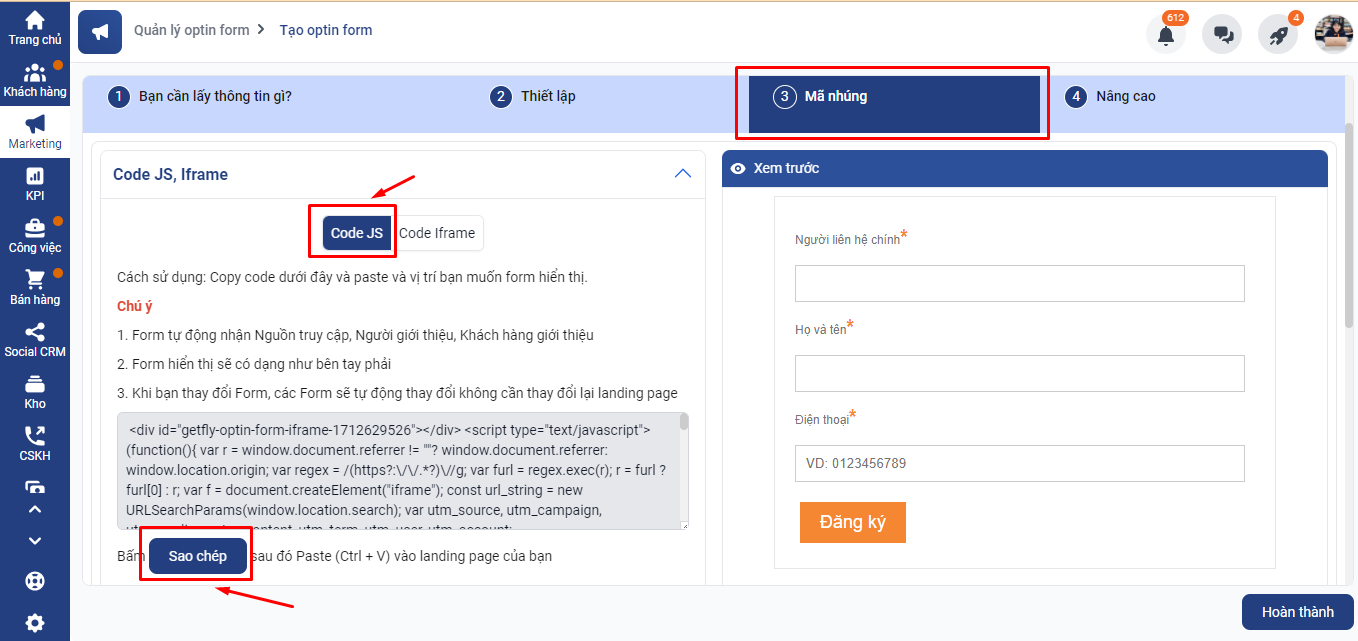
Bước 1. Tạo form trên Getfly

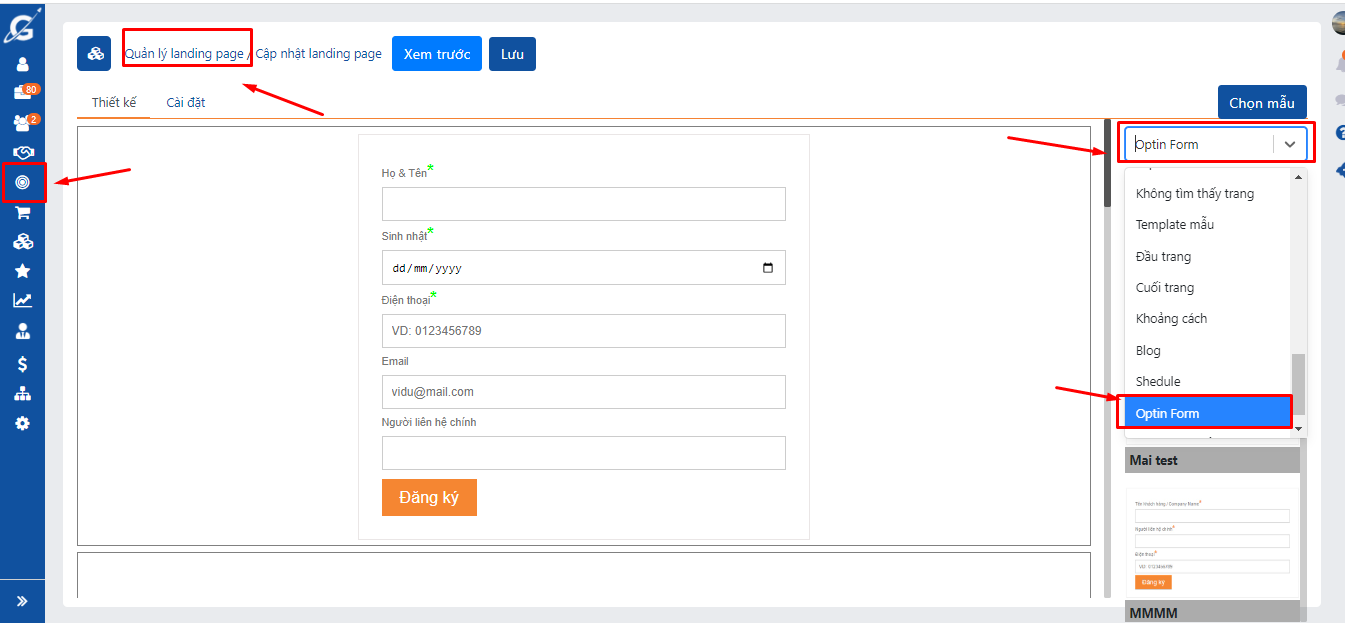
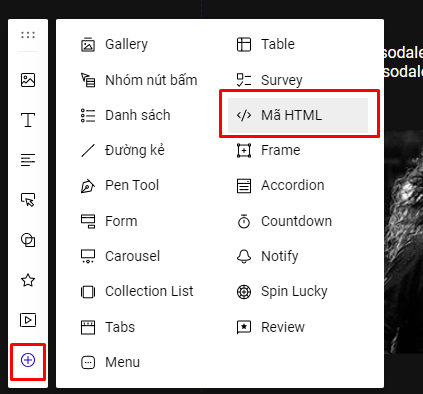
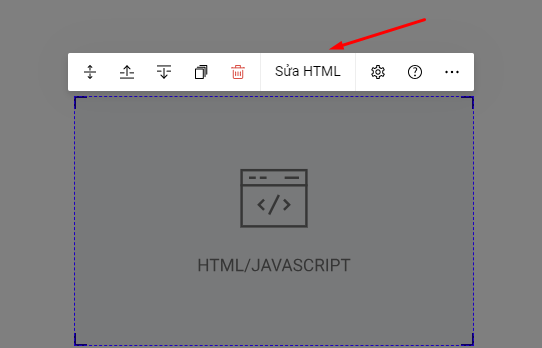
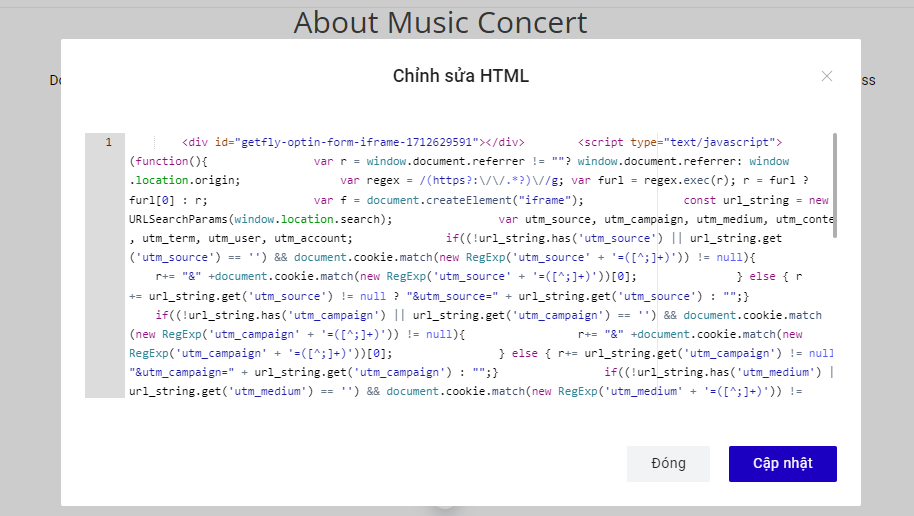
Bước 2. Chèn form lên Ladipage





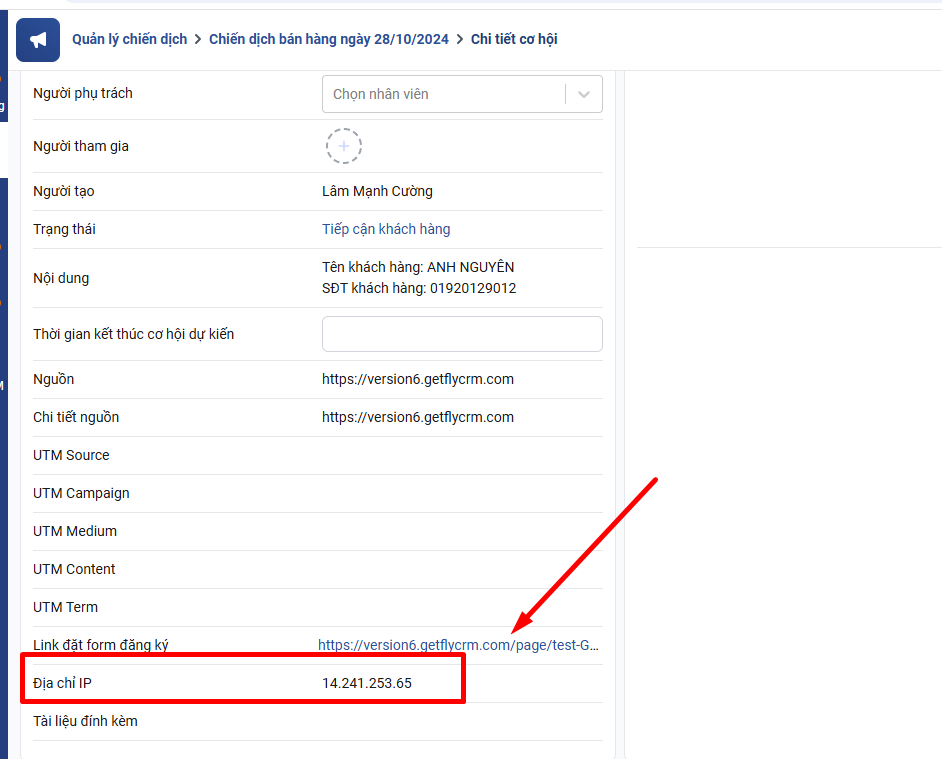
Câu 4. Làm sao để kiểm tra IP đăng ký qua form nhằm hạn chế data và lead không chất lượng?
Cách 1. Ở màn hình chi tiết cơ hội

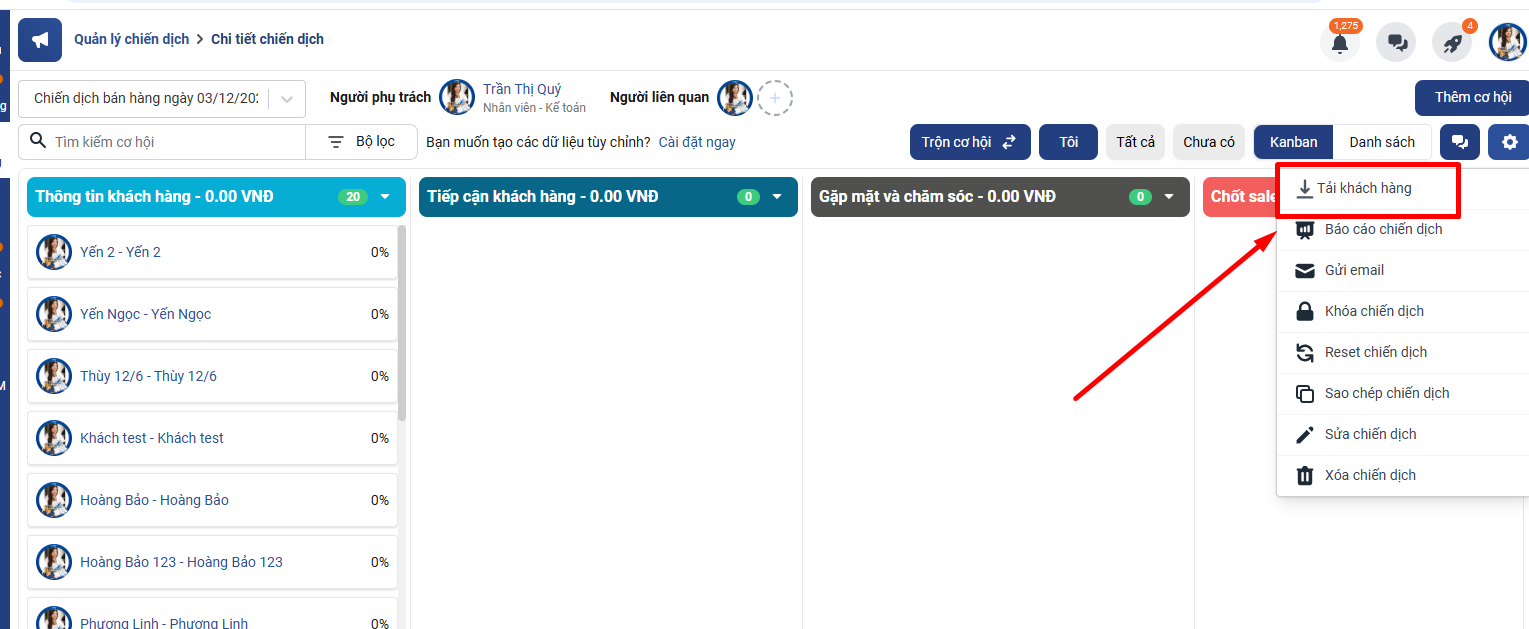
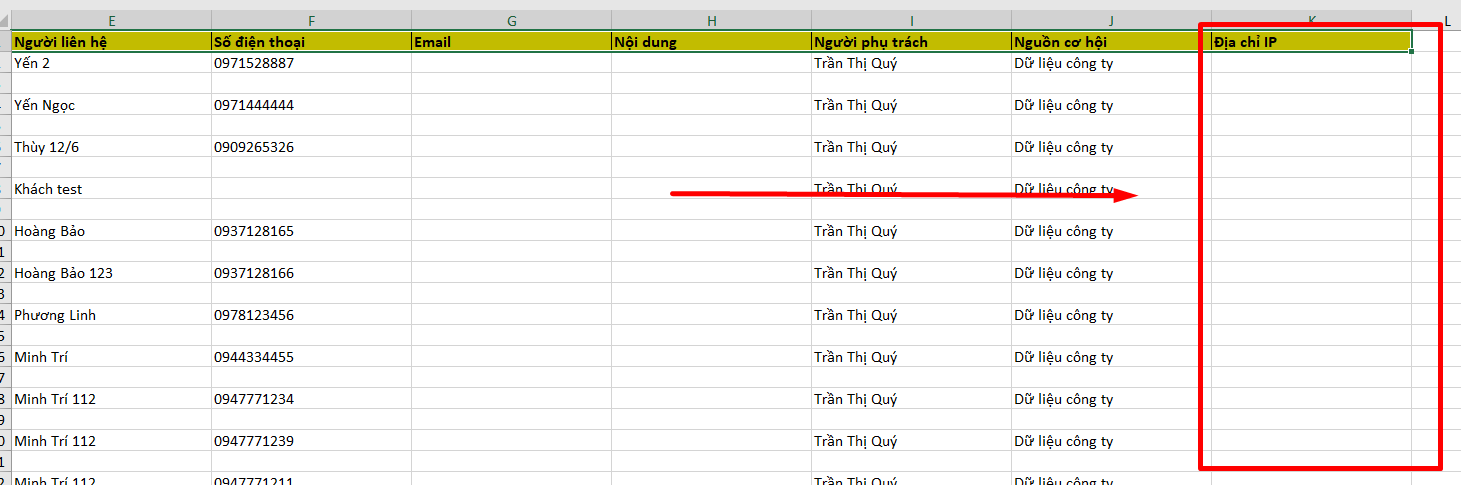
Cách 2. Tải danh sách cơ hội về file Excel


Last updated